CSS3 Responsive Web Design -GS WEB TECHNOLOGIES
CSS3 Responsive Web Design
Responsive web design provides an optimal experience, easy reading and
easy navigation with a minimum of resizing on different devices such as
desktops, mobiles and tabs)
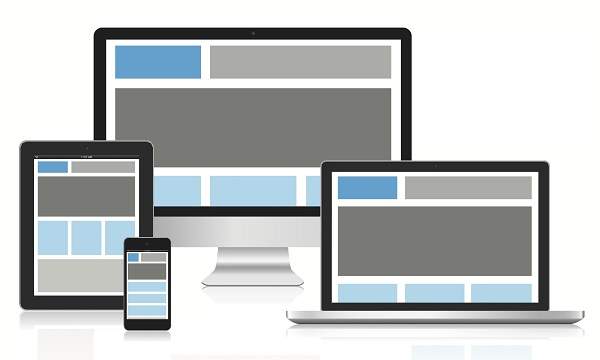
Responsive structure
Below image shows the responsive structure of web pages.
Flexible Grid demo
<html> <head> </head> <style> body { font: 600 14px/24px "Open Sans", "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, "Lucida Grande", Sans-Serif; } h1 { color: #9799a7; font-size: 14px; font-weight: bold; margin-bottom: 6px; } .container:before, .container:after { content: ""; display: table; } .container:after { clear: both; } .container { background: #eaeaed; margin-bottom: 24px; *zoom: 1; } .container-75 { width: 75%; } .container-50 { margin-bottom: 0; width: 50%; } .container, section, aside { border-radius: 6px; } section, aside { background: #2db34a; color: #fff; margin: 1.858736059%; padding: 20px 0; text-align: center; } section { float: left; width: 63.197026%; } aside { float: right; width: 29.3680297%; } </style> <body> <h1>100% Wide Container</h1> <div class="container"> <section>Section</section> <aside>Aside</aside> </div> <h1>75% Wide Container</h1> <div class="container container-75"> <section>Section</section> <aside>Aside</aside> </div> <h1>50% Wide Container</h1> <div class="container container-50"> <section>Section</section> <aside>Aside</aside> </div> </body> </html>
It will produce the following result −

Comments
Post a Comment